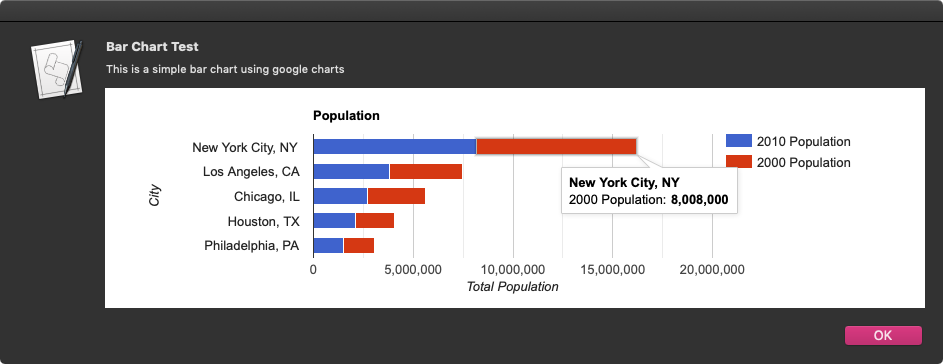
アラートダイアログ上にWkWebViewを配置し、Google Chartsを用いてbarChartを表示するAppleScriptです。
Googleのオンラインドキュメント品質が一定になっておらず、一番簡単なはずの棒グラフを書かせるのに手間取ってしまいました。
Cocoa Scriptingを始めた当初は、このJavaScriptを含んだHTMLコンテンツをダイアログ上に表示してインタラクティブな表示を行わせるなど、夢のまた夢という感じでしたが、いまでは見慣れた光景になってしまいました。
箱庭ダイアログ系AppleScriptも、YouTubeの動画表示ができるようになった頃から、進化にはずみがついた気がします。
ひととおりGoogle Chartsを表示できるようになったので、チャート表示のScript Libraryにまとめ、sdef(AppleScript用語辞書)をかぶせてカプセル化するといい感じでしょうか。Google Charts Scripting Libとかいって、display google chartコマンドを実行するのでしょうか。そこまで作り込むと、無料公開は勘弁して欲しいところですけれども。
| AppleScript名:アラートダイアログ上にWebViewでGoogle Chartを表示(Bar Chart)v2.scptd |
| — – Created by: Takaaki Naganoya – Created on: 2019/03/02 — – Copyright © 2019 Piyomaru Software, All Rights Reserved — use AppleScript version "2.4" — Yosemite (10.10) or later use framework "Foundation" use framework "AppKit" use framework "WebKit" use scripting additions property |NSURL| : a reference to current application’s |NSURL| property NSAlert : a reference to current application’s NSAlert property NSString : a reference to current application’s NSString property NSButton : a reference to current application’s NSButton property WKWebView : a reference to current application’s WKWebView property WKUserScript : a reference to current application’s WKUserScript property NSURLRequest : a reference to current application’s NSURLRequest property NSRunningApplication : a reference to current application’s NSRunningApplication property NSUTF8StringEncoding : a reference to current application’s NSUTF8StringEncoding property WKUserContentController : a reference to current application’s WKUserContentController property WKWebViewConfiguration : a reference to current application’s WKWebViewConfiguration property WKUserScriptInjectionTimeAtDocumentEnd : a reference to current application’s WKUserScriptInjectionTimeAtDocumentEnd property returnCode : 0 set aList to {{"City", "2010 Population", "2000 Population"}, ¬ {"New York City, NY", 8175000, 8008000}, ¬ {"Los Angeles, CA", 3792000, 3694000}, ¬ {"Chicago, IL", 2695000, 2896000}, ¬ {"Houston, TX", 2099000, 1953000}, ¬ {"Philadelphia, PA", 1526000, 1517000}} set aJsonArrayStr to array2DToJSONArray(aList) of me –Pie Chart Template HTML set myStr to "<!DOCTYPE html> <html lang=\"UTF-8\"> <head> <script type=\"text/javascript\" src=\"https://www.gstatic.com/charts/loader.js\"></script> <script type=\"text/javascript\"> // Draw the chart and set the chart values // Optional; add a title and set the width and height of the chart var options = { title: ’Population’, chartArea: {width: ’400’}, isStacked: true, hAxis: { title: ’Total Population’, minValue: 0, }, vAxis: { title: ’City’ } }; // Display the chart inside the <div> element with id=\"barchart\" var chart = new google.visualization.BarChart(document.getElementById(\"barchart_values\")); chart.draw(data, options); } </script> <body> <div id=\"barchart_values\" style=\"width: 800px; height: 200;\"></div> </body> </html>" set aString to current application’s NSString’s stringWithFormat_(myStr, aJsonArrayStr) as string set paramObj to {myMessage:"Bar Chart Test", mySubMessage:"This is a simple bar chart using google charts", htmlStr:aString} –my browseStrWebContents:paramObj–for debug my performSelectorOnMainThread:"browseStrWebContents:" withObject:(paramObj) waitUntilDone:true on browseStrWebContents:paramObj set aMainMes to myMessage of paramObj set aSubMes to mySubMessage of paramObj set htmlString to (htmlStr of paramObj) set aWidth to 820 set aHeight to 220 –WebViewをつくる set aConf to WKWebViewConfiguration’s alloc()’s init() –指定HTML内のJavaScriptをFetch set jsSource to pickUpFromToStr(htmlString, "<script type=\"text/javascript\">", "</script>") of me set userScript to WKUserScript’s alloc()’s initWithSource:jsSource injectionTime:(WKUserScriptInjectionTimeAtDocumentEnd) forMainFrameOnly:true set userContentController to WKUserContentController’s alloc()’s init() userContentController’s addUserScript:(userScript) aConf’s setUserContentController:userContentController set aWebView to WKWebView’s alloc()’s initWithFrame:(current application’s NSMakeRect(0, 0, aWidth, aHeight)) configuration:aConf aWebView’s setNavigationDelegate:me aWebView’s setUIDelegate:me aWebView’s setTranslatesAutoresizingMaskIntoConstraints:true using terms from scripting additions set bURL to |NSURL|’s fileURLWithPath:(POSIX path of (path to me)) end using terms from aWebView’s loadHTMLString:htmlString baseURL:(bURL) — set up alert set theAlert to NSAlert’s alloc()’s init() tell theAlert its setMessageText:aMainMes its setInformativeText:aSubMes its addButtonWithTitle:"OK" –its addButtonWithTitle:"Cancel" its setAccessoryView:aWebView set myWindow to its |window| end tell — show alert in modal loop NSRunningApplication’s currentApplication()’s activateWithOptions:0 my performSelectorOnMainThread:"doModal:" withObject:(theAlert) waitUntilDone:true –Stop Web View Action set bURL to |NSURL|’s URLWithString:"about:blank" set bReq to NSURLRequest’s requestWithURL:bURL aWebView’s loadRequest:bReq if (my returnCode as number) = 1001 then error number -128 end browseStrWebContents: on doModal:aParam set (my returnCode) to (aParam’s runModal()) as number end doModal: on viewDidLoad:aNotification return true end viewDidLoad: on fetchJSSourceString(aURL) set jsURL to |NSURL|’s URLWithString:aURL set jsSourceString to NSString’s stringWithContentsOfURL:jsURL encoding:(NSUTF8StringEncoding) |error|:(missing value) return jsSourceString end fetchJSSourceString on pickUpFromToStr(aStr as string, s1Str as string, s2Str as string) set a1Offset to offset of s1Str in aStr if a1Offset = 0 then return false set bStr to text (a1Offset + (length of s1Str)) thru -1 of aStr set a2Offset to offset of s2Str in bStr if a2Offset = 0 then return false set cStr to text 1 thru (a2Offset – (length of s2Str)) of bStr return cStr as string end pickUpFromToStr –リストを任意のデリミタ付きでテキストに on retArrowText(aList, aDelim) set aText to "" set curDelim to AppleScript’s text item delimiters set AppleScript’s text item delimiters to aDelim set aText to aList as text set AppleScript’s text item delimiters to curDelim return aText end retArrowText on array2DToJSONArray(aList) set anArray to current application’s NSMutableArray’s arrayWithArray:aList set jsonData to current application’s NSJSONSerialization’s dataWithJSONObject:anArray options:(0 as integer) |error|:(missing value) –0 is set resString to current application’s NSString’s alloc()’s initWithData:jsonData encoding:(current application’s NSUTF8StringEncoding) return resString end array2DToJSONArray on parseByDelim(aData, aDelim) set curDelim to AppleScript’s text item delimiters set AppleScript’s text item delimiters to aDelim set dList to text items of aData set AppleScript’s text item delimiters to curDelim return dList end parseByDelim |
More from my site
(Visited 92 times, 1 visits today)