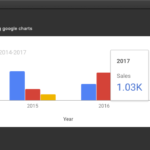
アラートダイアログ上にWkWebViewを配置し、Google Chartsを用いてバブルチャートを表示するAppleScriptです。
バブルチャートというのは、3軸の数値の組みわせデータをX軸とY軸に加え、バブル(円)のサイズでもう1軸表現したもののようです。
サンプルでは、X軸に平均寿命、Y軸に出生率、Z軸に人口をとっています。データ件数がそんなに多くなくて、データが散らばっている場合にはその傾向がよく把握できそうです(本グラフのように)。
自動処理のワークフローにおいて本Scriptがどの程度役立つかについては、いろいろ考えてみたものの「多分、Blogに掲載するぐらいしか使い道がないよね!」というところでしょうか。やはり、オーソドックスな円グラフや棒グラフのほうが使い手がよさそうです。あとは、デモンストレーションぐらいでしょうか。Google Chartsを用いたダイアログ部品自体が、デモ向けのそれほど意味のなさそうな内容であります。
| AppleScript名:アラートダイアログ上にWebViewでGoogle Chartを表示(Bubble Chart).scptd |
| — – Created by: Takaaki Naganoya – Created on: 2020/05/30 — – Copyright © 2020 Piyomaru Software, All Rights Reserved — use AppleScript version "2.4" — Yosemite (10.10) or later use framework "Foundation" use framework "AppKit" use framework "WebKit" use scripting additions –https://developers.google.com/chart/interactive/docs/gallery/bubblechart property |NSURL| : a reference to current application’s |NSURL| property NSAlert : a reference to current application’s NSAlert property NSString : a reference to current application’s NSString property NSButton : a reference to current application’s NSButton property WKWebView : a reference to current application’s WKWebView property WKUserScript : a reference to current application’s WKUserScript property NSURLRequest : a reference to current application’s NSURLRequest property NSRunningApplication : a reference to current application’s NSRunningApplication property NSUTF8StringEncoding : a reference to current application’s NSUTF8StringEncoding property WKUserContentController : a reference to current application’s WKUserContentController property WKWebViewConfiguration : a reference to current application’s WKWebViewConfiguration property WKUserScriptInjectionTimeAtDocumentEnd : a reference to current application’s WKUserScriptInjectionTimeAtDocumentEnd property returnCode : 0 set aList to {{"ID", "平均寿命", "出生率", "地域", "人口"}, ¬ {"CAN", 80.66, 1.67, "北米", 33739900}, ¬ {"DEU", 79.84, 1.36, "欧州", 81902307}, ¬ {"DNK", 78.6, 1.84, "欧州", 5523095}, ¬ {"EGY", 72.73, 2.78, "中東", 79716203}, ¬ {"GBR", 80.05, 2, "欧州", 61801570}, ¬ {"IRN", 72.49, 1.7, "中東", 73137148}, ¬ {"IRQ", 68.09, 4.77, "中東", 31090763}, ¬ {"ISR", 81.55, 2.96, "中東", 7485600}, ¬ {"RUS", 68.6, 1.54, "欧州", 141850000}, ¬ {"USA", 78.09, 2.05, "北米", 307007000}} set aJsonArrayStr to array2DToJSONArray(aList) of me –Pie Chart Template HTML set myStr to "<!DOCTYPE html> <html lang=\"UTF-8\"> <head> <script type=\"text/javascript\" src=\"https://www.gstatic.com/charts/loader.js\"></script> <script type=\"text/javascript\"> // Load google charts google.charts.load(’current’, {’packages’:[’corechart’]}); google.charts.setOnLoadCallback(drawSeriesChart); // Draw the chart and set the chart values // Optional; add a title and set the width and height of the chart var options = { title: ’Correlation between life expectancy, fertility rate ’ + ’and population of some world countries (2010)’, hAxis: {title: ’平均寿命’}, vAxis: {title: ’出生率’}, bubble: {textStyle: {fontSize: 11}} }; // Display the chart inside the <div> element with id=\"barchart\" var chart = new google.visualization.BubbleChart(document.getElementById(’series_chart_div’)); chart.draw(data, options); } </script> <body> <div id=\"series_chart_div\" style=\"width: 800px; height: 200;\"></div> </body> </html>" set aString to current application’s NSString’s stringWithFormat_(myStr, aJsonArrayStr) as string set paramObj to {myMessage:"Bubble Chart Test", mySubMessage:"This is a simple Bubble Chart using google charts", htmlStr:aString} –my browseStrWebContents:paramObj–for debug my performSelectorOnMainThread:"browseStrWebContents:" withObject:(paramObj) waitUntilDone:true on browseStrWebContents:paramObj set aMainMes to myMessage of paramObj set aSubMes to mySubMessage of paramObj set htmlString to (htmlStr of paramObj) set aWidth to 820 set aHeight to 220 –WebViewをつくる set aConf to WKWebViewConfiguration’s alloc()’s init() –指定HTML内のJavaScriptをFetch set jsSource to pickUpFromToStr(htmlString, "<script type=\"text/javascript\">", "</script>") of me set userScript to WKUserScript’s alloc()’s initWithSource:jsSource injectionTime:(WKUserScriptInjectionTimeAtDocumentEnd) forMainFrameOnly:true set userContentController to WKUserContentController’s alloc()’s init() userContentController’s addUserScript:(userScript) aConf’s setUserContentController:userContentController set aWebView to WKWebView’s alloc()’s initWithFrame:(current application’s NSMakeRect(0, 0, aWidth, aHeight)) configuration:aConf aWebView’s setNavigationDelegate:me aWebView’s setUIDelegate:me aWebView’s setTranslatesAutoresizingMaskIntoConstraints:true using terms from scripting additions set bURL to |NSURL|’s fileURLWithPath:(POSIX path of (path to me)) end using terms from aWebView’s loadHTMLString:htmlString baseURL:(bURL) — set up alert set theAlert to NSAlert’s alloc()’s init() tell theAlert its setMessageText:aMainMes its setInformativeText:aSubMes its addButtonWithTitle:"OK" –its addButtonWithTitle:"Cancel" its setAccessoryView:aWebView set myWindow to its |window| end tell — show alert in modal loop NSRunningApplication’s currentApplication()’s activateWithOptions:0 my performSelectorOnMainThread:"doModal:" withObject:(theAlert) waitUntilDone:true –Stop Web View Action set bURL to |NSURL|’s URLWithString:"about:blank" set bReq to NSURLRequest’s requestWithURL:bURL aWebView’s loadRequest:bReq if (my returnCode as number) = 1001 then error number -128 end browseStrWebContents: on doModal:aParam set (my returnCode) to (aParam’s runModal()) as number end doModal: on viewDidLoad:aNotification return true end viewDidLoad: on fetchJSSourceString(aURL) set jsURL to |NSURL|’s URLWithString:aURL set jsSourceString to NSString’s stringWithContentsOfURL:jsURL encoding:(NSUTF8StringEncoding) |error|:(missing value) return jsSourceString end fetchJSSourceString on pickUpFromToStr(aStr as string, s1Str as string, s2Str as string) set a1Offset to offset of s1Str in aStr if a1Offset = 0 then return false set bStr to text (a1Offset + (length of s1Str)) thru -1 of aStr set a2Offset to offset of s2Str in bStr if a2Offset = 0 then return false set cStr to text 1 thru (a2Offset – (length of s2Str)) of bStr return cStr as string end pickUpFromToStr –リストを任意のデリミタ付きでテキストに on retArrowText(aList, aDelim) set aText to "" set curDelim to AppleScript’s text item delimiters set AppleScript’s text item delimiters to aDelim set aText to aList as text set AppleScript’s text item delimiters to curDelim return aText end retArrowText on array2DToJSONArray(aList) set anArray to current application’s NSMutableArray’s arrayWithArray:aList set jsonData to current application’s NSJSONSerialization’s dataWithJSONObject:anArray options:(0 as integer) |error|:(missing value) –0 is set resString to current application’s NSString’s alloc()’s initWithData:jsonData encoding:(current application’s NSUTF8StringEncoding) return resString end array2DToJSONArray |
More from my site
(Visited 207 times, 1 visits today)