以前掲載したメシキカンハット描画AppleScriptが、Retinaディスプレイ環境で表示が崩れていたため、修正してみました。
実行は、以下のScript Bundleをダウンロードして行なってください。

▲非Retina環境のMacで実行したところ(M1 Mac mini)

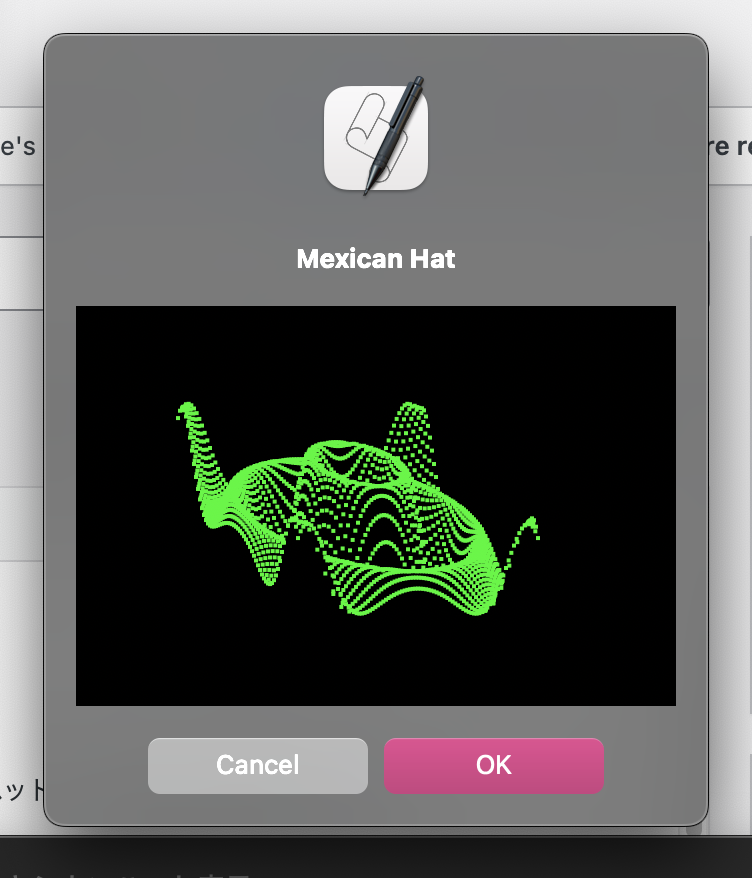
▲Retina環境のMacで実行したところ(M2 MacBook Air)
| AppleScript名:メキシカンハット v2a.scptd |
| — Created 2024-06-28 by Takaaki Naganoya — Modified 2024-07-28 by Takaaki Naganoya use AppleScript version "2.5" use scripting additions use framework "Foundation" use framework "AppKit" use mLib : script "calcLibAS" use imgDispLib : script "imageDisplayLib" property NSColor : a reference to current application’s NSColor property NSString : a reference to current application’s NSString property NSImage : a reference to current application’s NSImage property NSScreen : a reference to current application’s NSScreen property NSBezierPath : a reference to current application’s NSBezierPath property NSBitmapImageRep : a reference to current application’s NSBitmapImageRep property retinaF : 1.0 set retinaF to (NSScreen’s mainScreen()’s backingScaleFactor()) as real –> 2.0 (Retina) / 1.0 (Non Retina) –パラメータから下地になる画像を作成する set aSize to current application’s NSMakeSize(300, 200) set anImage to NSImage’s alloc()’s initWithSize:aSize set backlColor to (NSColor’s colorWithCalibratedRed:0.0 green:0.0 blue:0.0 alpha:1.0) drawImageWithColorFill(anImage, {0, 0, 300, 200}, backlColor) of me –描画色 set drawColor to (NSColor’s colorWithCalibratedRed:0.0 green:1.0 blue:0.0 alpha:1.0) –Mexican Hat set D to {} set rDnum to pi / 180 repeat 256 times set end of D to 100 end repeat repeat with y from -180 to 180 by 6 repeat with x from -180 to 180 by 4 set u to 120 + (x / 3) – (y / 6) if u < 0 or u ≥ 240 then — else set r to rDnum * (sqrt ((x ^ 2) + (y ^ 2))) set z to 100 * (cos (r – 30)) * (cos (3 * r)) set v to 40 – y / 6 – z / 2 if (item u of D) > v then set anImage to psetOnImage(anImage, {(u + 20) * retinaF, (120 – v) * retinaF}, drawColor) of me copy v to (item u of D) end if end if end repeat end repeat –結果表示 dispImage(anImage, "Mexican Hat") of imgDispLib on psetOnImage(anImage, posDat, fillColor) set retinaF to (NSScreen’s mainScreen()’s backingScaleFactor()) as real –> 2.0 (Retina) / 1.0 (Non Retina) anImage’s lockFocus() –描画開始 set origX to (item 1 of posDat) / retinaF set origY to (item 2 of posDat) / retinaF set sizeX to (1) * retinaF set sizeY to (1) * retinaF set theRect to {{x:origX, y:origY}, {width:sizeX, height:sizeY}} set theNSBezierPath to NSBezierPath’s bezierPath (theNSBezierPath’s appendBezierPathWithRect:theRect) fillColor’s |set|() –色設定 theNSBezierPath’s fill() –ぬりつぶし anImage’s unlockFocus() –描画ここまで return anImage –returns NSImage end psetOnImage on drawImageWithColorFill(anImage, drawList, fillColor) set retinaF to (NSScreen’s mainScreen()’s backingScaleFactor()) as real –> 2.0 (Retina) / 1.0 (Non Retina) anImage’s lockFocus() –描画開始 set origX to (item 1 of drawList) –* retinaF set origY to (item 2 of drawList) –* retinaF set sizeX to (item 3 of drawList) –* retinaF set sizeY to (item 4 of drawList) –* retinaF set theRect to {{x:origX, y:origY}, {width:sizeX, height:sizeY}} set theNSBezierPath to NSBezierPath’s bezierPath (theNSBezierPath’s appendBezierPathWithRect:theRect) fillColor’s |set|() –色設定 theNSBezierPath’s fill() –ぬりつぶし anImage’s unlockFocus() –描画ここまで –return anImage –returns NSImage end drawImageWithColorFill |
More from my site
(Visited 18 times, 1 visits today)











