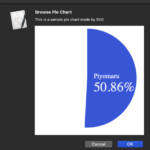
アラートダイアログ上にWkWebViewを作成し、その上でMermaid.jsによる円グラフを表示するAppleScriptです。
–> Download mermaidPieChart.scptd(Script Bundle with Script Library)
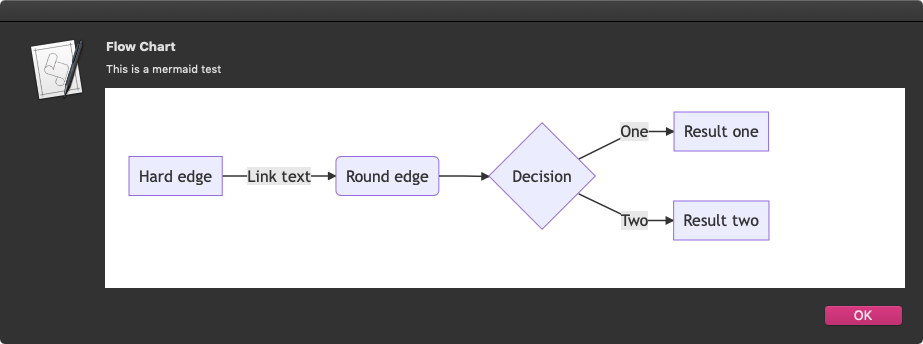
Mermaid.jsは、ダイアグラムやフローチャートなどを描画するJavaScriptのライブラリです。Markdownのような簡略式のテキストを記述するだけで各種のグラフを描画できることを特徴としています。
AppleScriptのワークフローにおいて、このようなグラフ表示をAppleScript単体で(アプリケーションを介さないで)行う意義については、処理結果の報告などが考えられます。そうした用途においては表示の派手さではなくAS側から意図したデータを表示させやすいかどうかということは重要です。その意味で本ライブラリは用途に叶うものといえます。
反面、派手なアニメーションなどは行いません。何か、他のライブラリと組み合わせるとアニメーションを実現できるのかもしれませんが……。
| AppleScript名:Mermaid.jsでPie Chartをダイアログ表示.scptd |
| — – Created by: Takaaki Naganoya – Created on: 2020/06/26 — – Copyright © 2020 Piyomaru Software, All Rights Reserved — use AppleScript version "2.4" — Yosemite (10.10) or later use framework "Foundation" use scripting additions use webD : script "webDialogLib" set aList to {{label:"すごくいい", value:300}, {label:"まあまあ", value:200}, {label:"なんとなく", value:100}} set myTitle to "集計結果" set dataStr to "" repeat with i in aList set aLabel to label of i set aVal to value of i set dataStr to dataStr & "\"" & aLabel & "\"" & " : " & (aVal as string) & return end repeat –http://mermaid-js.github.io/mermaid/#/pie set mePath to path to me set resPath to (mePath as string) & "Contents:Resources:index.html" set myStr to "<!DOCTYPE html> <html lang=\"en\"> <head> <meta charset=\"utf-8\"> </head> <body> <div class=\"mermaid\"> pie title %@ %@ </div> <script src=\"https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.5.2/mermaid.min.js\"></script> <script>mermaid.initialize({startOnLoad:true});</script> </body> </html>" set aString to current application’s NSString’s stringWithFormat_(myStr, myTitle, dataStr) as string set paramObj to {myMessage:"Pie Chart", mySubMessage:"This is a mermaid test", htmlStr:aString, jsDelimiters:{"<script>", "</script>"}, viewSize:{800, 480}} webD’s displayWebDialog(paramObj) |
More from my site
(Visited 606 times, 1 visits today)